乍一看到某个问题,你会觉得很简单,其实你并没有理解其复杂性。当你把问题搞清楚之后,又会发现真的很复杂,于是你就拿出一套复杂的方案来。实际上,你的工作只做了一半,大多数人也都会到此为止……。但是,真正伟大的人还会继续向前,直至找到问题的关键和深层次原因,然后再拿出一个优雅的、堪称完美的有效方案。—— 乔布斯
吐槽
从接到任务到完成任务,我复盘了一下。我花的最多的时间就是在思考这个界面如何设计,对某些细节一直犹豫不决,甚至可以说是执着。从完全不确定的设计界面到现在这个唯一的成果,可以说我做出了很大的牺牲和妥协、抉择。所以我就一直很重视UI设计稿,因为边写边想实在效率太慢。不过最令我离谱的想吐槽的是原本想做的小组件因为各种任务要求所需的功能,我居然把他做成了单页!
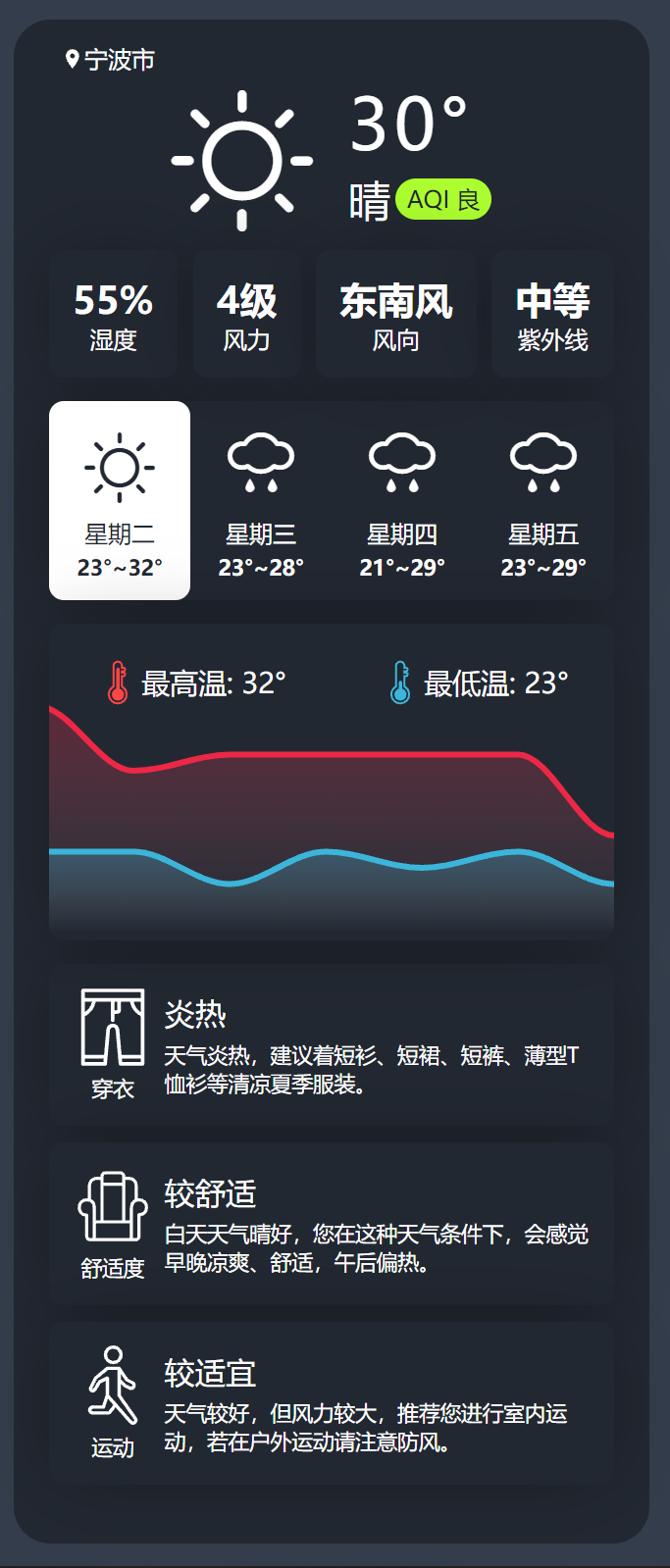
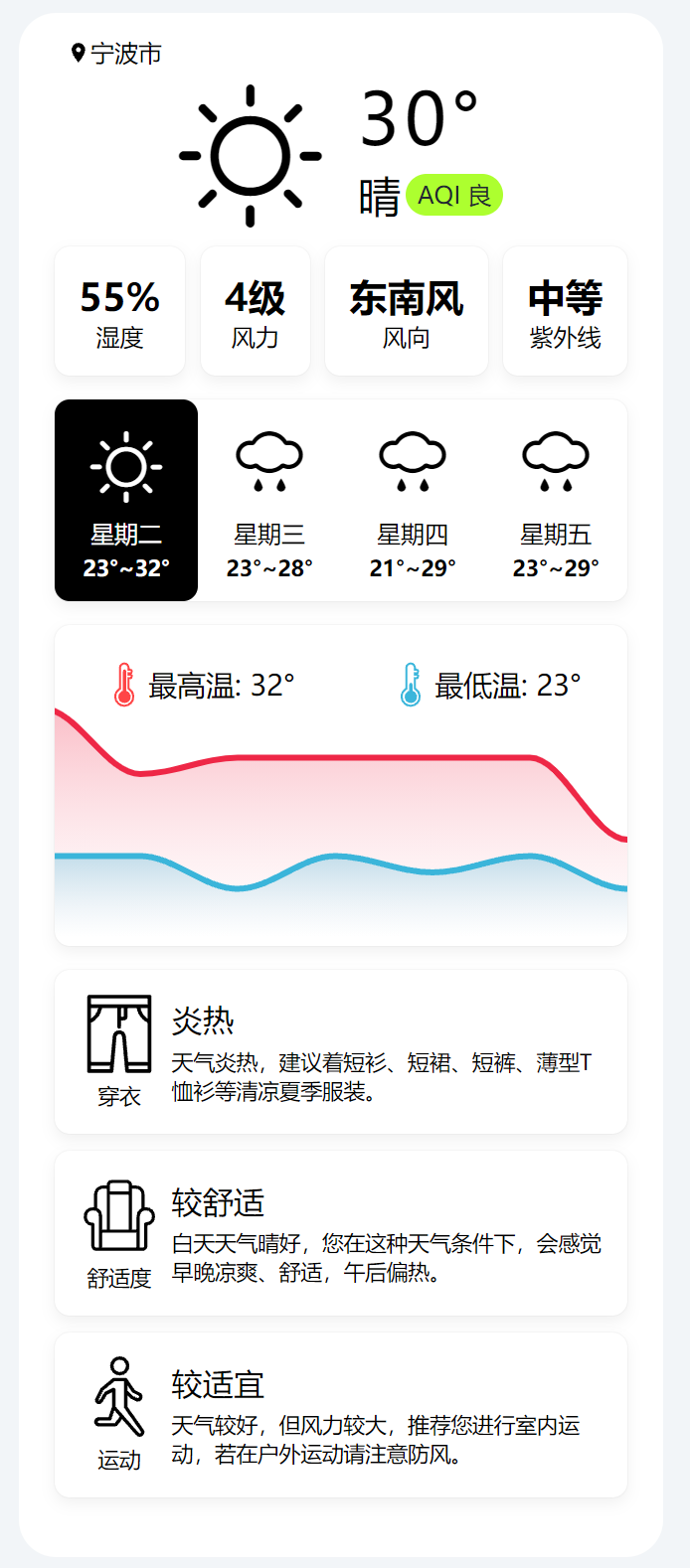
成果演示
最终成果(中间有好多版
源码
原生WEB开发的源码
GITHUB开源链接
暂时的演示站,可以看看,但体验不好
这个演示站由于没有开https(主要是10号域名就过期了,马上就准备换域名),所以浏览器不允许定位权限,geolocation就用不了,所以暂时设定默认杭州市的定位。
实现的功能
- 可根据定位获取当地天气及其他信息
- 可获取实时气温、位置、天气、运动指数及建议、舒适度指数及建议、穿衣指数及建议、7天最高/低气温及其变化趋势和天气、时间、湿度、风力、风向、紫外线强度、空气质量
- 支持响应式,适应各种设备
- 暗色模式适配(其实我最先做的是暗色,所以可以说是亮色模式适配
- 美观(这方面我做了很多努力
- 天气用对应的图标代替
开发中已经点亮的技能树
- html,css,js的基本使用
- flex,grid,absolute等布局
- apex-charts的使用
- iconfont图标集的使用(Alibaba真香
- 和风天气API的使用
- json数据的处理
- 响应式布局及断点使用
- 使用rem单位来取代px
通过开发点亮的技能树
- fetch的使用
- CSS变量的使用来实现dark/light mode的自动随系统切换
- geolocationAPI的使用
遇到并解决的坑(感觉自己变强啦!
- svg水平居中问题
- 异步操作处理"全局"变量
开发经历
在最开始,我原本打算使用tailwindcss(用过的都说爽,但看了一下任务要求后又结合实际代码写下来。因为不能使用js框架,所以tailwindcss许多强大的功能在cdn引入时就失去了(被封印了,在一些情况下我就不得不自己编写一些css/class,所以导致一会儿tailwind,一会儿css,代码很混乱很难受,我就果断放弃了这个念头,转为原生css开发。在开发过程中,我根据最先的任务要求,写好了一个界面
很显然,在后面新增的任务要求中我这个有点不符合,虽然我觉得这才是组件。但我还是硬着头皮去重新设计了一版。
可以说组件直接变成了单页。其实这个apex-charts处理的时候非常麻烦,最开始的时候即使把x轴y轴隐藏,他还是会有留白。最后我通过强制给他设置高度宽度偏移量才达到这样的效果,但是这个一偏移他肯定会溢出,他一溢出我就给他溢出隐藏,他一隐藏部分标签会被遮挡,这就是个折中。更哭的是高度宽度偏移量这里只能用px做单位,也就是说要是我千辛万苦用rem做单位适配各种屏幕,但在更窄的屏幕,这个曲线图只会显示一部分(其他被隐藏了呗。不得不说,这个和风天气api非常方便,iconfont里面的图标也是灰常丰富,这用起来很爽。令我感触最大的一点就是我用着fetch(主要他是异步处理、'全局'变量,踩入了我之前从未警觉的坑,可以说当我意识到这一点的时候我非常兴奋,因为我发现了自己学习上的漏洞。当然我试了很多方法最后才解决。因为我之前虽然用着异步开发,但我一直没有注意这一点而且我也没有踩过这个坑,所以我一发现我就知道自己又提升了一步!最后,总体效果还是满意的,也会灰常希望能去观摩其他同学的作品,去学习交流,更进一步!