乍一看到某个问题,你会觉得很简单,其实你并没有理解其复杂性。当你把问题搞清楚之后,又会发现真的很复杂,于是你就拿出一套复杂的方案来。实际上,你的工作只做了一半,大多数人也都会到此为止……。但是,真正伟大的人还会继续向前,直至找到问题的关键和深层次原因,然后再拿出一个优雅的、堪称完美的有效方案。—— 乔布斯
Uniapp在vue3下使用vuex
前言
这里不介绍uniapp和vue3,只针对想要使用vuex,但目前因为使用的是uniapp和vue3,不知如何使用vuex滴同学。这篇文章也是我的开发笔记。
认识VUEX
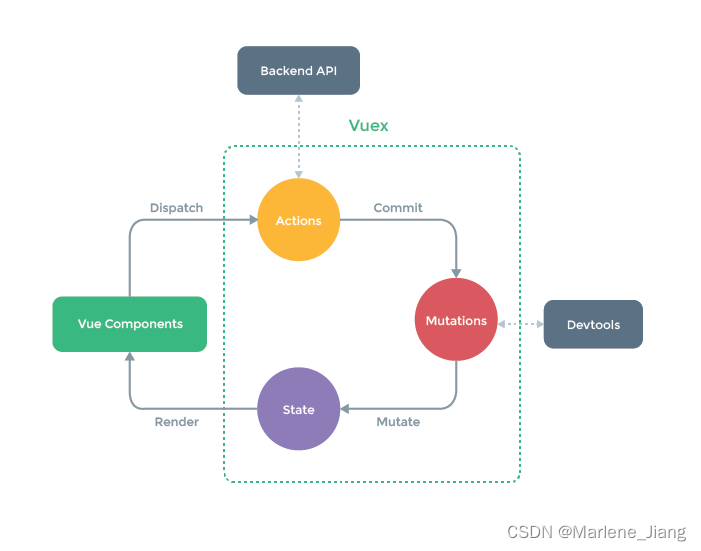
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。简而言之就是用来存数据,可以有效减少使用组件传参困扰的头痛。
基本元素:store(里面存数据),mutation(里面修改数据),action(里面异步调用mutation来修改数据),getter(获取数据)
引用VUEX
uniapp已经集成了vuex,所以我们只需要直接引用即可。
首先在根目录创建store文件夹,里面创建index.js
index.js的基本格式如下:
import {
createStore
} from "vuex";
export default createStore({
state: {
type: 'wx',
name: 'xxx',
uid: "27777"
},
mutations: {
// 定义mutations,用于修改状态(同步)
updateUid(state, payload) {
state.uid = payload
}
},
actions: {
// 定义actions,用于修改状态(异步)
// 2秒后更新状态
updateUid(context, payload) {
setTimeout(() => {
context.commit('updateUid', payload)
}, 2000)
}
},
getters: {
// 定义一个getters
formatUid(state) {
return state.uid + ' Tom'
}
},
modules: {}
});
在main.js添加相关代码
import App from './App'
import Store from './store'
// #ifdef VUE3
import { createSSRApp } from 'vue'
export function createApp() {
const app = createSSRApp(App)
app.use(Store)
return {
app
}
}
// #endifMUTATIONS和ACTIONS的区别
事实上,如今可以直接使用pinia,不需要用什么vuex。但是据了解,uniapp还不支持pinia,所以只能使用vuex(pinia将mutations和actions合并了)。
Mutation 更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。
Mutations
1、通过提交commit改变数据
2、只是一个单纯的函数
3、不要使用异步操作,异步操作会导致变量不能追踪
state: {
count: 1
},
mutations: {
increment (state) {
// 变更状态
state.count++
}
}想调用一个mutations的function,需要调用 store.commit 方法。
import {
useStore
} from 'vuex'
const store = useStore()
store.commit('increment')mutation必须是同步的修改state中的状态, 但是实际中, 异步的修改还是有很多场景的, 这种情况就需要action了.
Actions
Action 类似于 mutation,不同在于:
- Action 提交的是 mutation,而不是直接变更状态。
- 会默认将自身封装为一个Promise。
- Action 可以包含任意异步操作。
也就是说, 在action中进行异步的操作, 当有结果后, 再根据结果提交相应的mutation.
让我们来注册一个简单的action:
state: {
count: 0
},
mutations: {
increment (state) {
state.count++
}
},
actions: {
increment (context) {
context.commit('increment')
}
}Action 函数接受一个与 store 实例具有相同方法和属性的 context 对象,因此你可以调用 context.commit 提交一个 mutation,或者通过 context.state 和 context.getters 来获取 state 和 getters。
实践中,我们会经常用到 ES2015 的 参数解构 来简化代码(特别是我们需要调用 commit 很多次的时候):
actions: {
increment ({ commit }) {
commit('increment')
}
}当我们想要调用actions的时候,使用
import {
useStore
} from 'vuex'
const store = useStore()
store.dispatch('increment')MUTATIONS和ACTIONS的结合使用
这里直接举个存取user数据的例子,并结合request。
state先定义一个uid变量
uid:"2233"mutation中定义改变uid的mutation
changeUid(state,new_uid){
state.uid=new_uid
}定义action请求数据
actions: {
apiGetUid(context){
uni.request({
url: 'https://www.example.com/request', //仅为示例,并非真实接口地址。
data: {
text: 'uni.request'
},
header: {
'custom-header': 'hello' //自定义请求头信息
},
success: (res) => {
console.log(res.data)
context.commit("changeUid", res.data.uid)
}
});
}
}然后我们在合适的地方调用就行啦
import {
onLoad
} from '@dcloudio/uni-app'
import {
useStore
} from 'vuex'
const store = useStore()
onLoad(()=>{
if(store.state.uid==="2233"){
store.dispatch("apiGetUid")
}
})